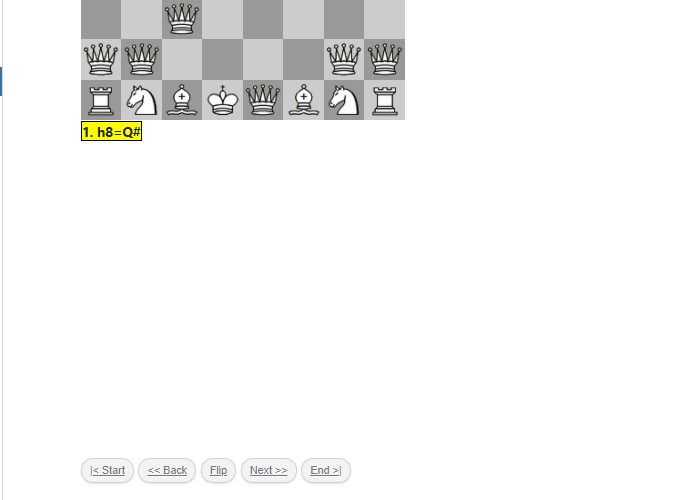
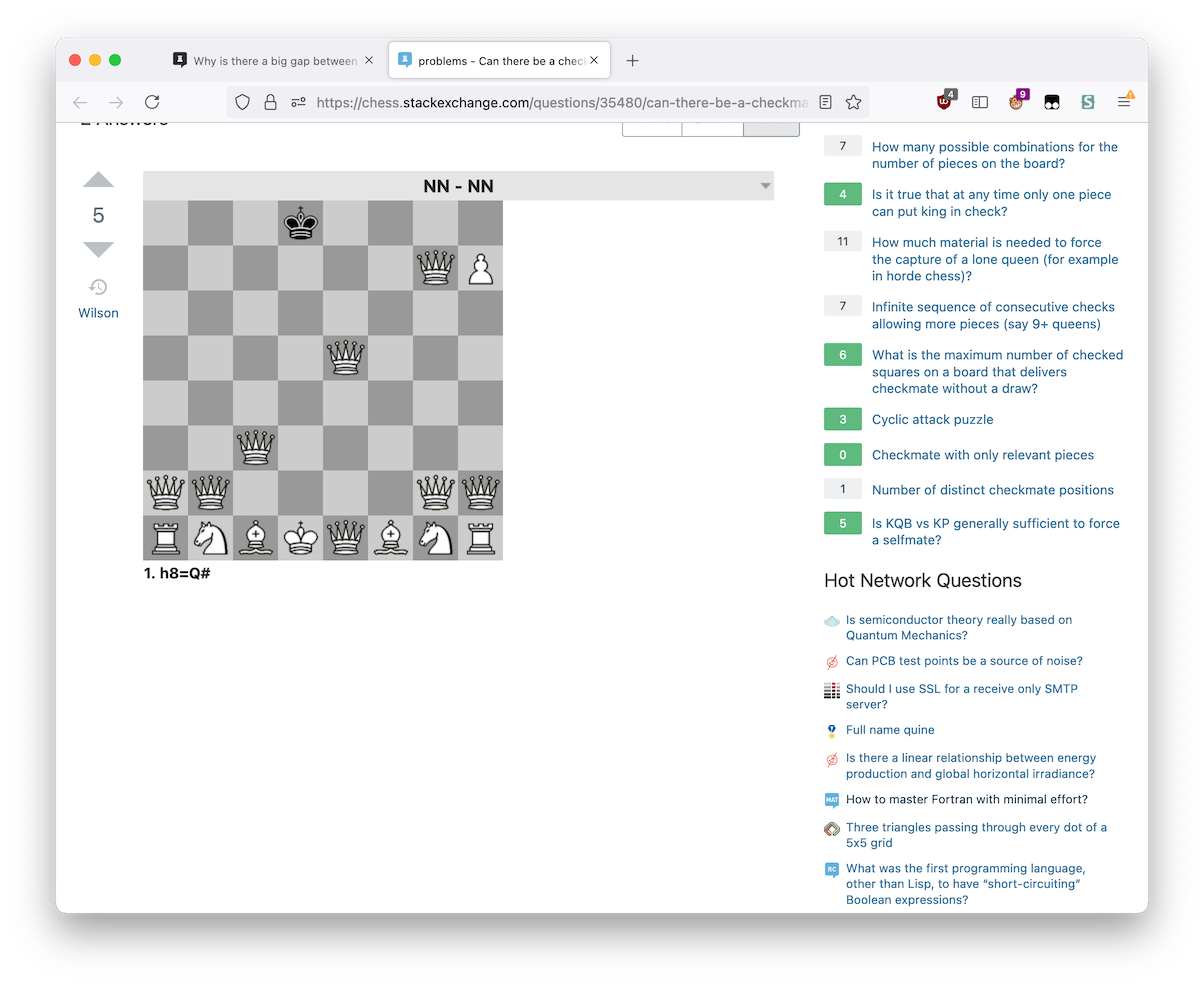
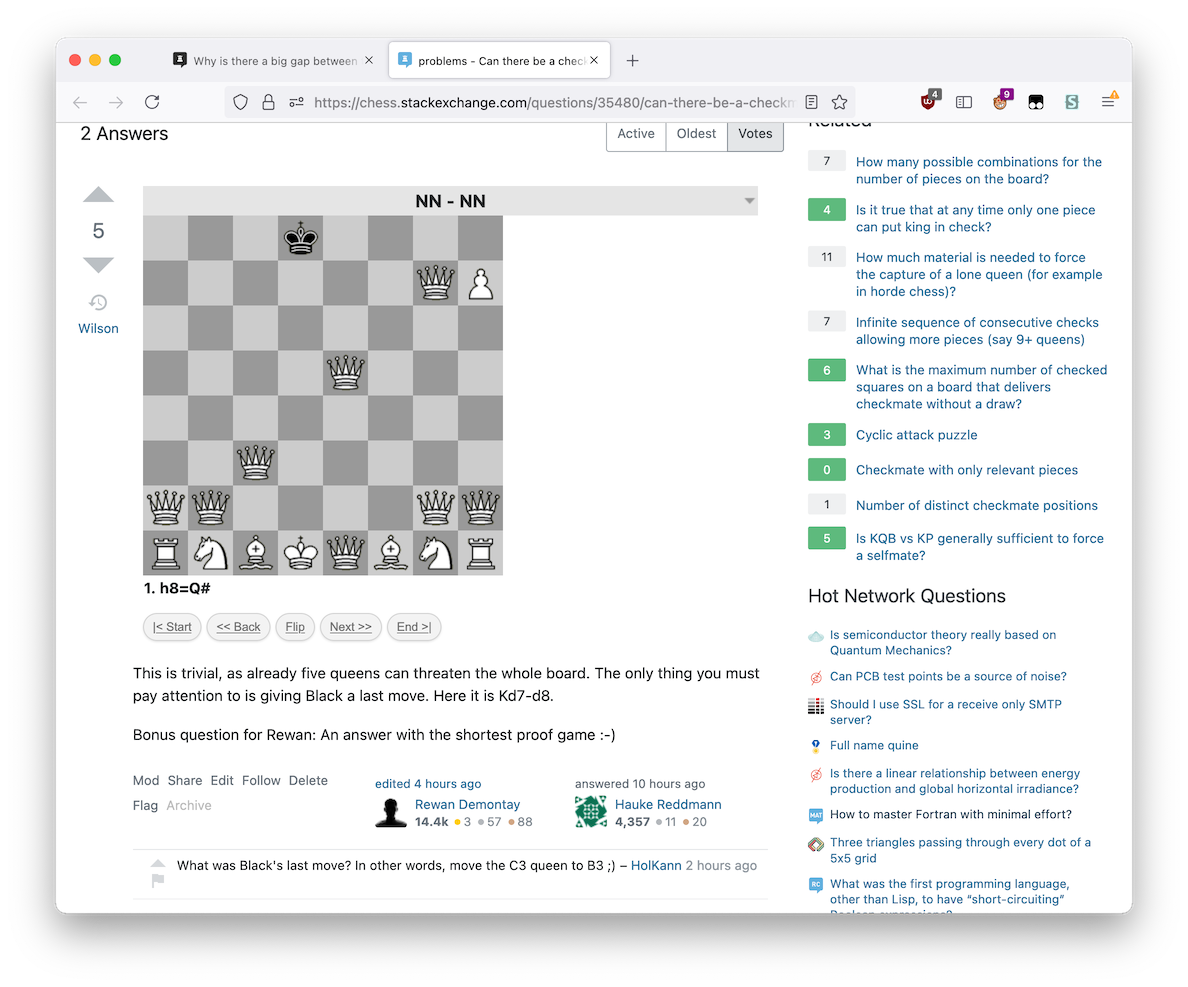
I have recently noticed an annoying feature of the replayer. No matter the amount of moves, there always a big gap between them and the play buttons. Here is a screenshot of a chosen example.
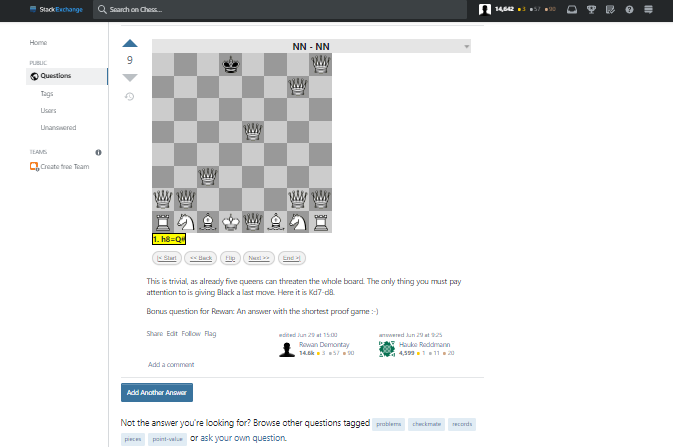
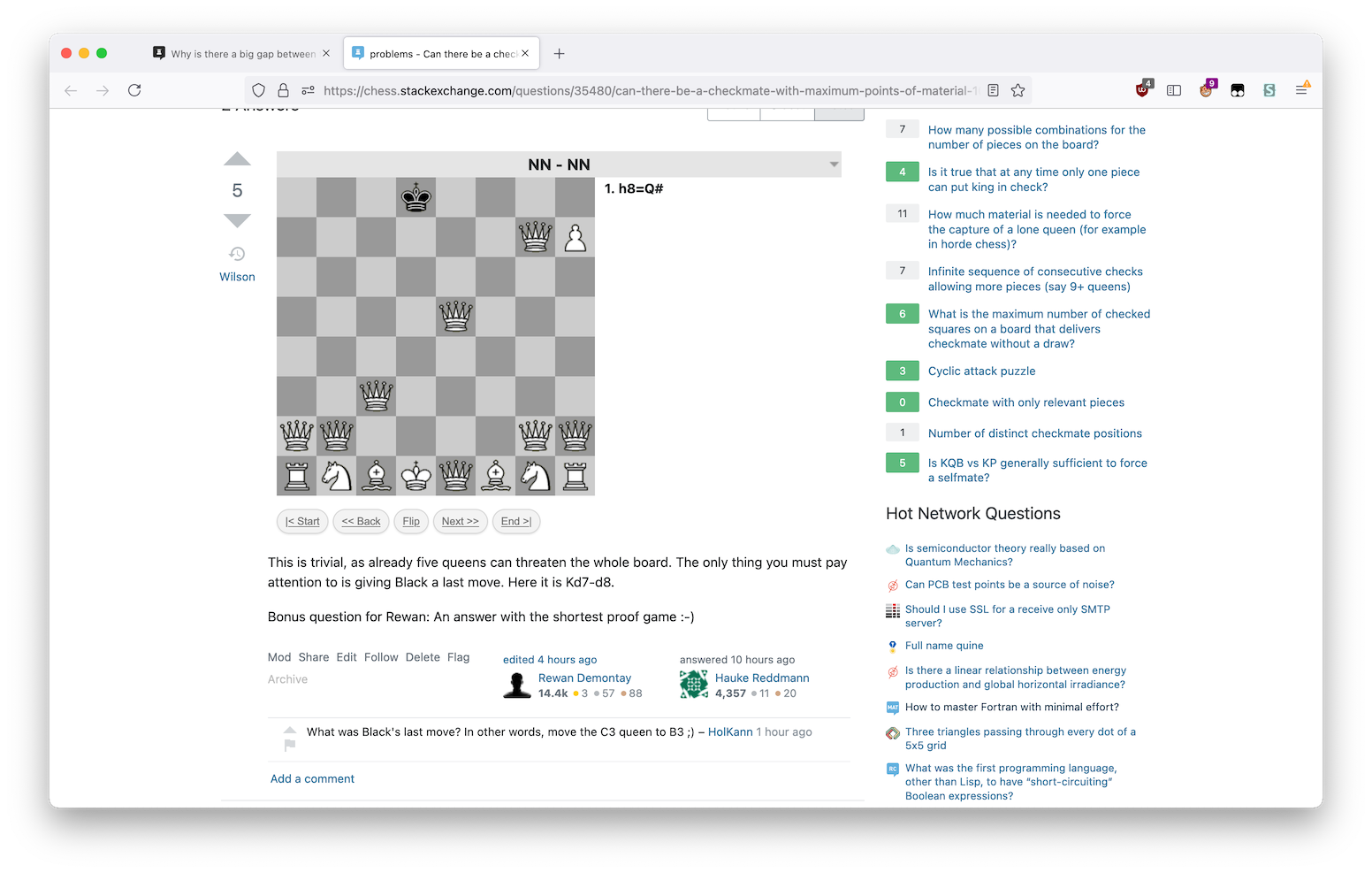
Why is this so? It is rather annoying to have to scroll past it all the time. Is there away to fix this so it formats itself accordingly with the move amount? Of course, if an answer has many moves, it will default to the built in limit such as in this answer with a long stalemate problem.